
※ 개인적인 개발 수업 정리글입니다. 꾸준히 정리할 예정이고 틀린 부분이 있다면 언제든지 댓글 환영입니다.
헤드에서
<link rel="stylesheet" type="text/css" href="exteranal.css">
<style type="text/css">
.internal{
color: red;
}
</style>
바디에서
1. inline style 적용: 태그에 style속성으로 직접 decoration
<p style="color:blue;">inline Style</p>
2. internal style적용: html의 헤드부분에서 style지정, class를 선택할경우, .클래스명 사용
<p class="internal">internal style</p>
3.external style적용: 외부파일로 css정의. id호출할땐 #으로 해야함
<p id="external">external style</p>



1)전체선택자( * )
-HTML 문서안의모든태그를선택할때전체선택자를사용

2) 태그선택자( 태그명)
-특정한HTML 태그를선택

한꺼번에여러개선택할때,(쉼표) 사용

3) 아이디선택자( #아이디) 중복불가
-특정한id 속성을가지고있는태그를선택한다. ( 중복불가)

아이디 선택도 쉼표 써서 가능

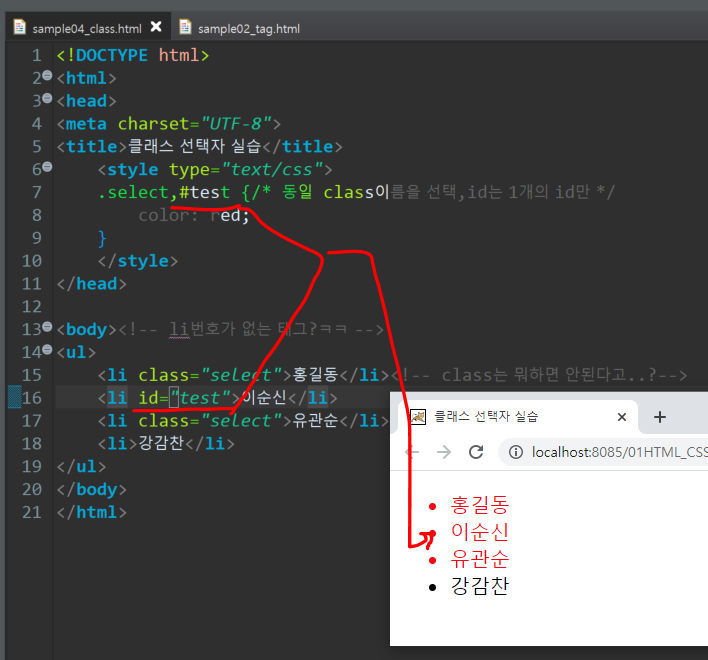
4) 클래스선택자( .클래스) 중복가능
-특정한class 속성을가지고있는태그를선택한다. (중복가능)

클래스 선택자와, id 선택자 쉼표로 동시사용가능

5) 자식선택자( 부모선택자> 자식선택자)

6) 자손선택자( 부모선택자자손선택자)
-특정한태그의자손요소를선택할때사용한다.

7) 인접한특정 sibling 선택자( 선택자+ 형제선택자)
-인접한 바로 뒤의 형제요소를 선택 할때 사용

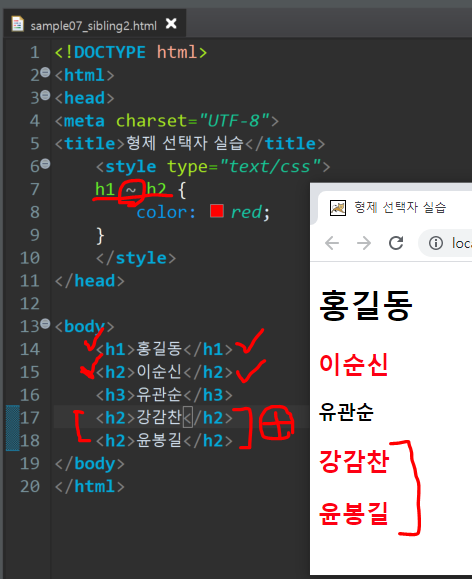
8) 인접한모든형제선택자( 선택자~ 형제선택자)
-인접한뒤의모든형제요소를선택할때사용

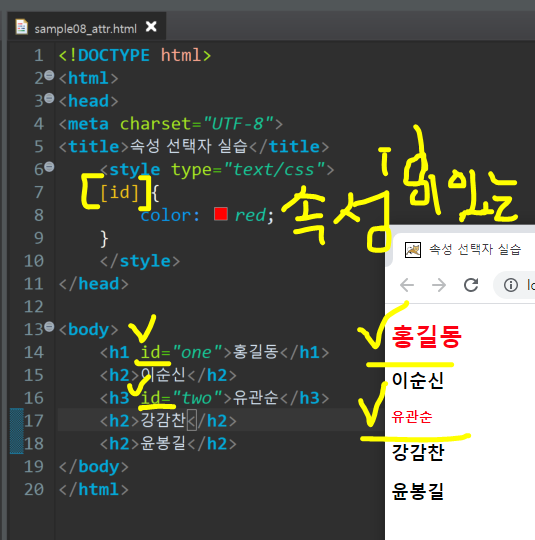
9) 속성 선택자1 - 기본 속성 선택자
-특정한 속성을 가진 요소를 선택할 때 사용한다.
-기본 속성 선택자는 특정한 속성의 존재 유무와 속성값을 이용하여 선택할 때 사용


9) 속성선택자2-문자열속성선택자
-속성이가지는특정한문자열을가진요소를선택할때사용
시작하는 태그랑, 포함하는 태그만 볼거임
target="_blank"으로 하면 새창으로 열고, 현재창: '_' '_self'


10) 의사코드클래스
-의사코드는이름(단어)만으로의사전달이가능한형태의코드
:checked
:focus
이거 2개는 꼭 기억하기
a:link {color:#FF0000;} /*방문 안했을때 링크,unvisited link*/
a:visited {color:#00FF00;} /*방문했던 링크,visitied link */
a:hover {color:#FF00FF;} /*마우스 올려두면,mouse over link*/
a:active {color:#0000FF;} /*선택된 링크,selected link*/
#FF0000 총6자리
RGB값 => 00~FF로 표현 , 00 색을 안 쓰겠다~FF 제일 진한색으로 쓰겠다
1,2자리의 00 : Red
3,4자리의 00 : Green
5,6자리의 00 : Blue
ex) #000000 : 검정색
#FFFFFF : 하얀색

■ p : first-child => p태그들 중에서, 첫번째에 해당하는 자식
p:first-child {
color: red;
}




11) 크기단위
-CSS 에서사용하는크기단위는%, em, cm, mm, inch, px
-브라우저 폰트사이즈 기본값: 12pt = 16px = 1em = 100%

12) 색상단위
-CSS 에서사용하는기본색상단위
가. 색상이름: red, black, blue, gray, green, yellow 등
나. 16진수: 일반적으로6비트( #RRGGBB ), 3비트(#RGB )표현가능
다. RGBA 값( alpha:투명도) : 0이면완전투명, 1이면완전불투명

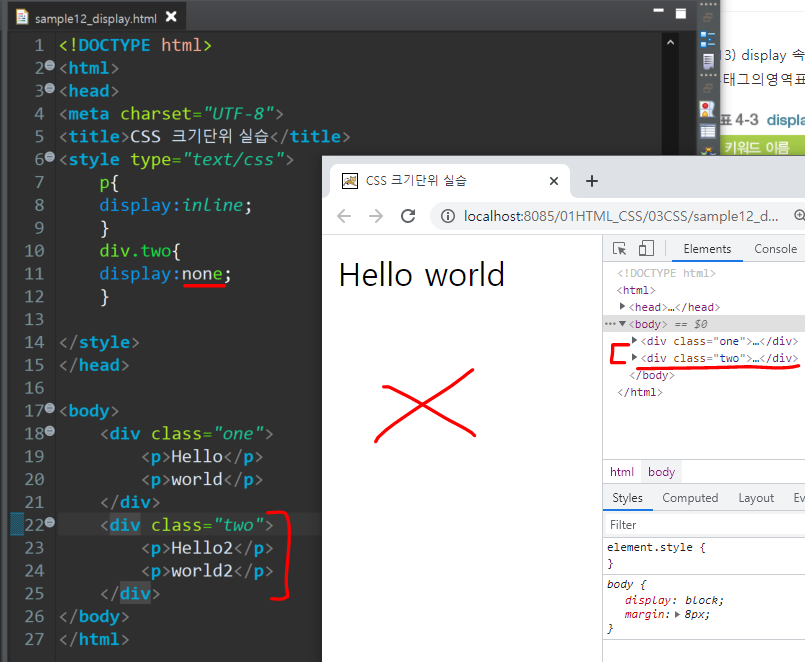
13) display 속성
-태그의영역표현방식을지정하는속성


※코드 사이에 공백이 있으면 실행이 안되는 이유 : 자손이라서
sample12_display2
여기서부터 녹화 다시 보기
sample12_display3_inline_inline-block
녹화 다시 보기
•inline 과inline-block 차이점
-width,height,margin속성사용시차이가있다
녹화 다시 보기


***다시 sample12_display로 돌아가서****

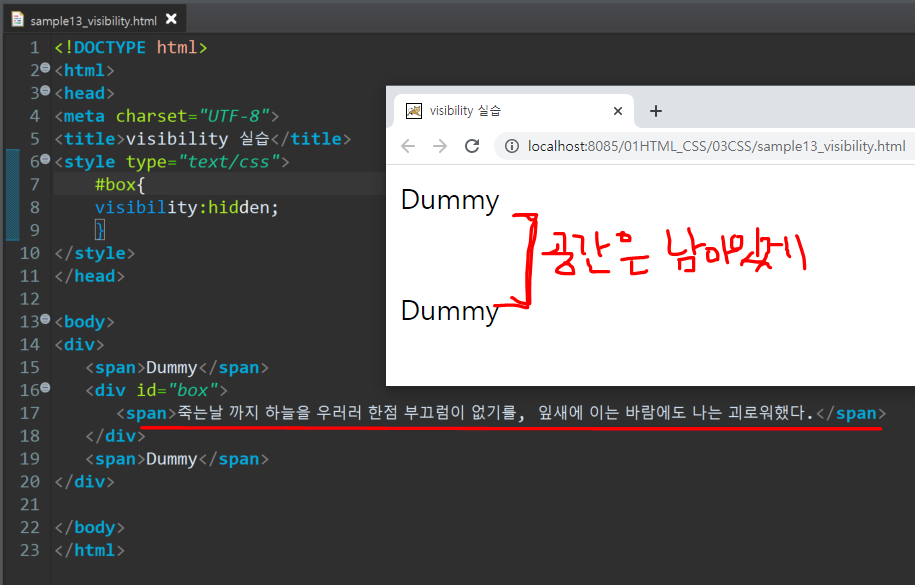
13) visibility 속성
-요소를보이거나보이지않게지정하는속성


14)opacity 속성
-요소의투명도를지정하는속성이다.
-0 ~ 1 사이의숫자를입력한다. ( 0은투명이고1은불투명)

ㄴ색상이 연한 회색인게 아니고, 투명도임
15)Box 모델
-Box 모델은웹페이지의레이아웃을구성할때가장중요한개념으로, 블록박스와인라인박스가화면에표시되는영역과다른Box와의배치등에대한중요한내용을담고있다.

'Govern > CSS, JavaScript, 이벤트' 카테고리의 다른 글
| 08-06(금) 1.div,span,form (0) | 2021.08.06 |
|---|---|
| 08-05(목) 2. css, table (1) | 2021.08.05 |