
※ 개인적인 개발 수업 정리글입니다. 꾸준히 정리할 예정이고 틀린 부분이 있다면 언제든지 댓글 환영입니다.
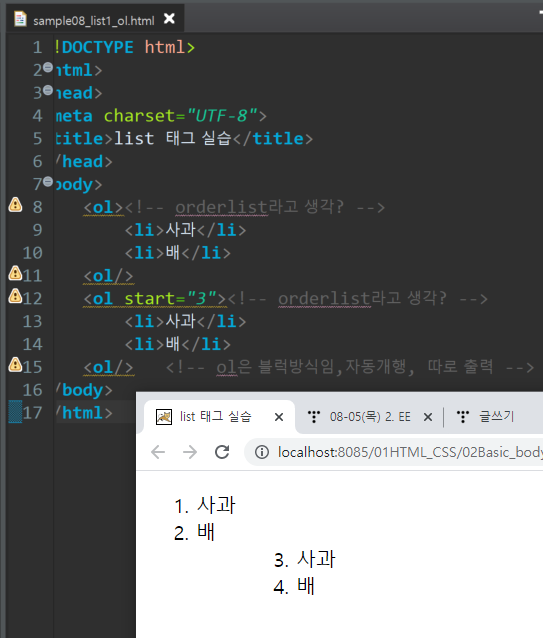
ol 태그

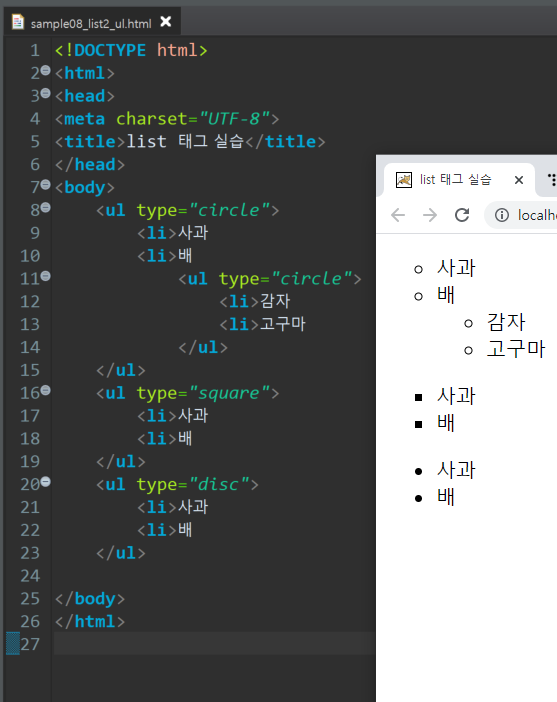
ul 태그

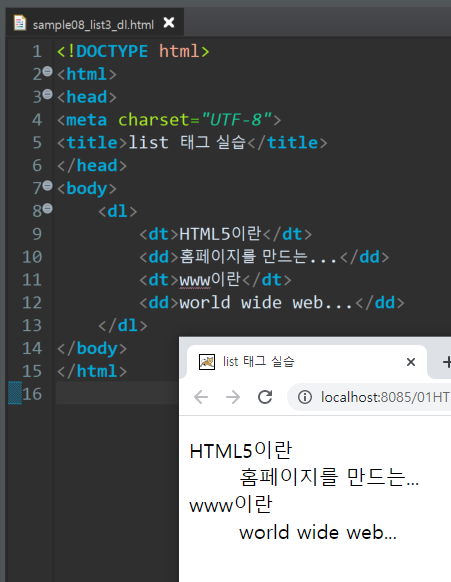
dl 태그

10.태그그룹( group )
-block level은브라우저에서보여질때new line를생성해서보여준다.
<h1> , <p>, <ul>, <table>, <div>
-inline level은new line없이보여준다.
<b>, <td>, <a>, <img>, <span>
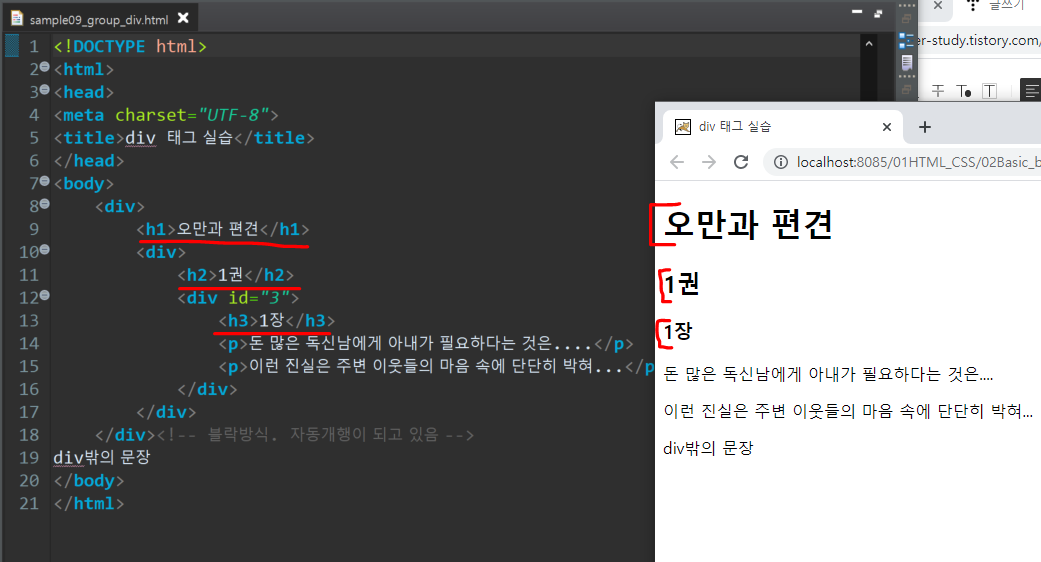
* div 태그
-block level 태그로서 다른HTML태그들을 그룹화하기위한 컨테이너 역할
-div 태그자체는 특별한 의미는 없지만,
block level 태그이기때문에 브라우저에서 보여주기 전후로 line break가 삽입
-일반적으로 CSS와 같이 사용하여 레이아웃 설정하기 위해서 주로 사용

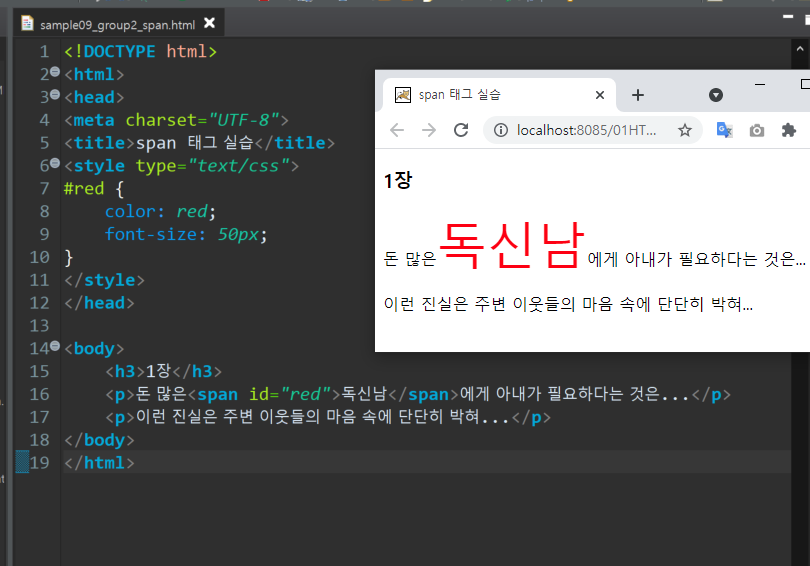
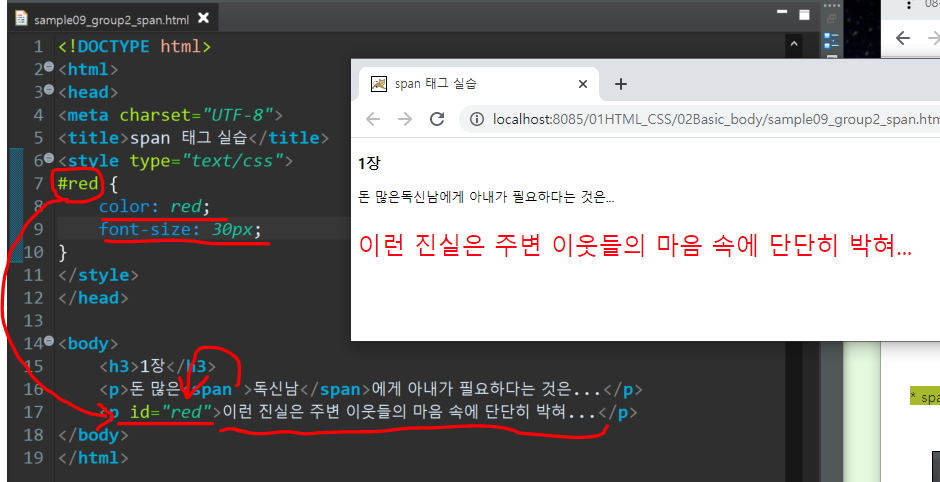
* span 태그
-inline level 태그로서 텍스트(text)을위한 컨테이너역할
<span>태그자체는 특별한 의미는 없다.
-일반적으로 CSS와 같이 사용하여 텍스트(text)의 스타일 변경시 주로 사용


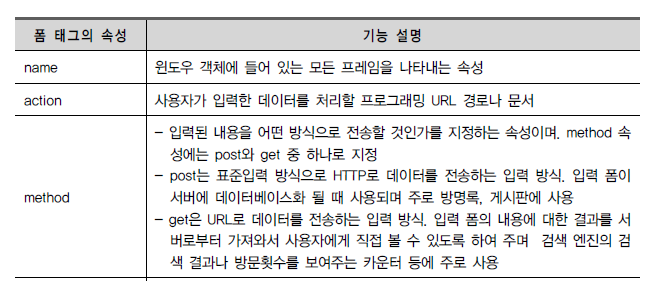
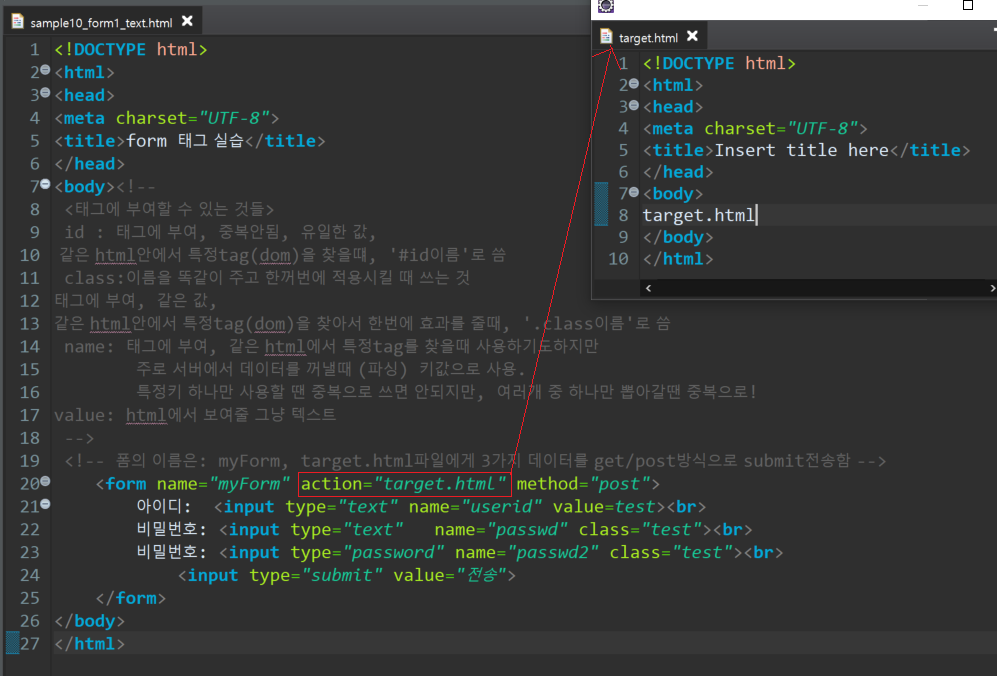
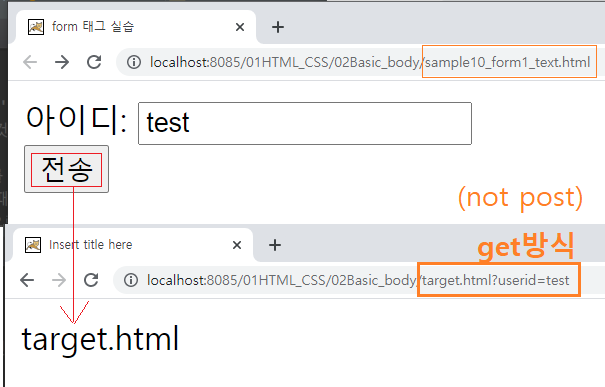
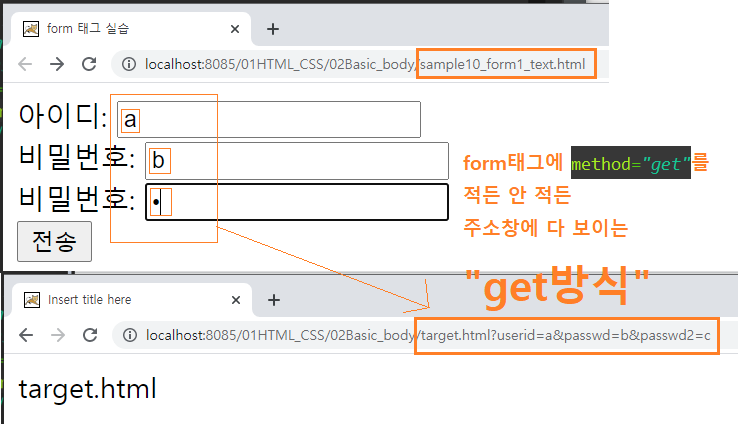
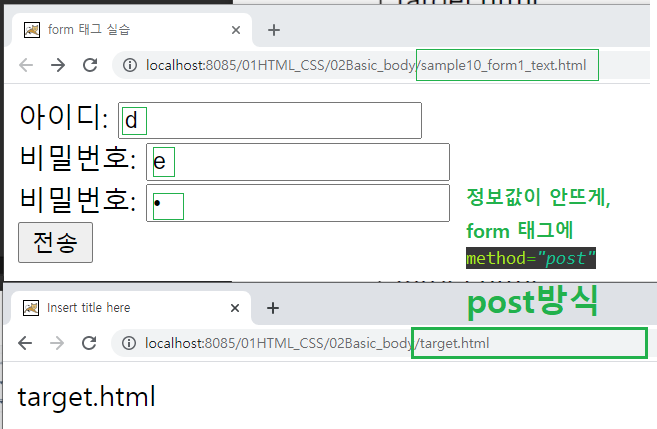
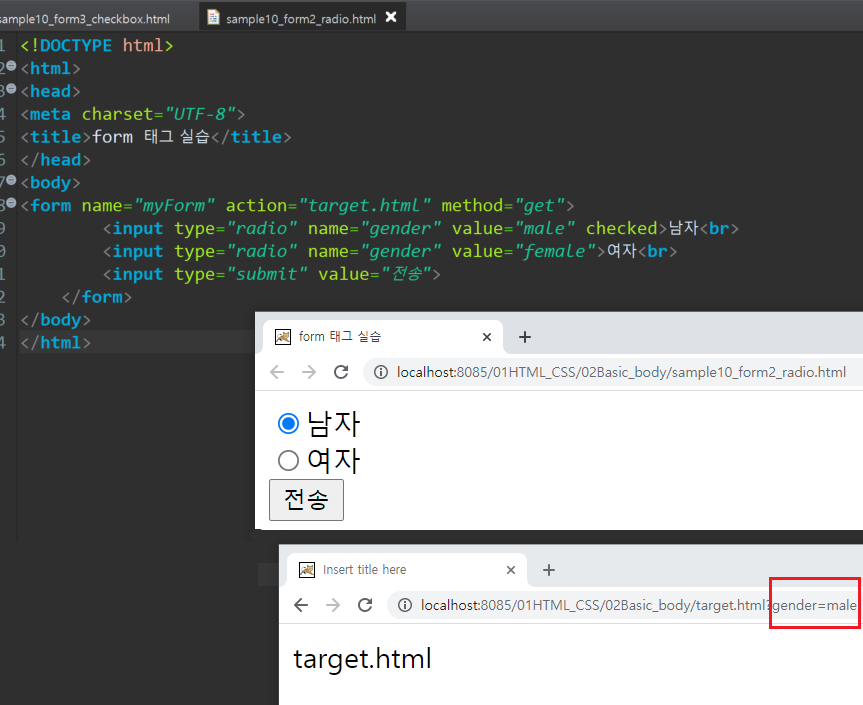
11. 폼태그( form )
action은 데이터를 java나 jsp로 보낼거냐 정해줘야함

<태그에 부여할 수 있는 것들>
id : 태그에 부여, 중복안됨, 유일한 값,
같은 html안에서 특정tag(dom)을 찾을때, '#id이름'로 씀
class : 이름을 똑같이 주고 한꺼번에 적용시킬 때 쓰는 것
태그에 부여, 같은 값,
같은 html안에서 특정tag(dom)을 찾아서 한번에 효과를 줄때, '.class이름'로 씀
name : 태그에 부여, 같은 html에서 특정tag를 찾을때 사용하기도하지만
주로 서버에서 데이터를 꺼낼때 (파싱) 키값으로 사용
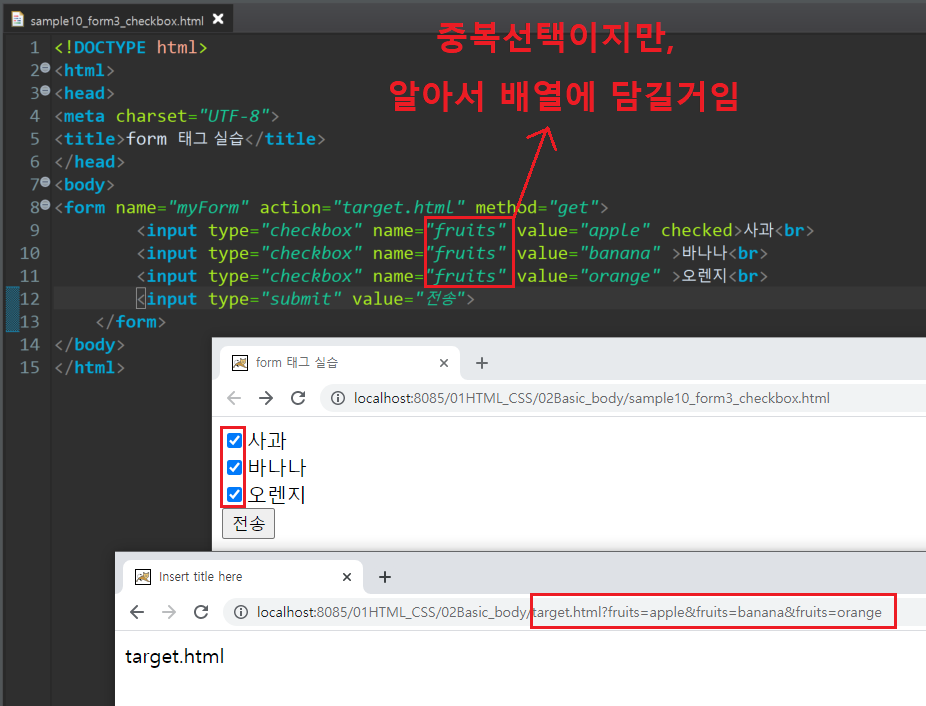
특정키 하나만 사용할 땐 중복으로 쓰면 안되지만, 여러개 중 하나만 뽑아갈땐 중복으로!
value : html에서 보여줄 그냥 텍스트




radio 태그 - checked

checkbox - checked

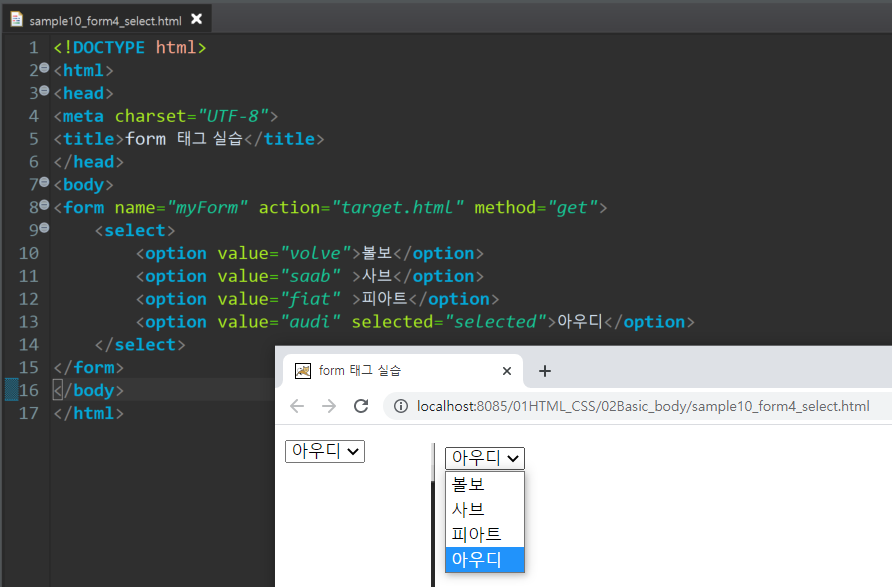
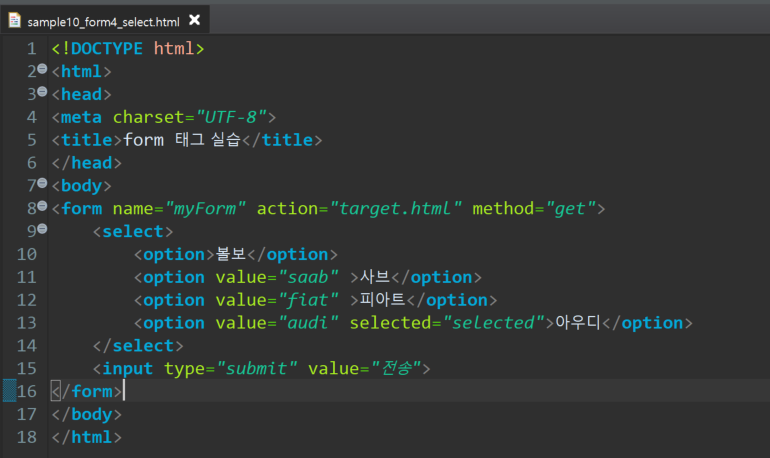
select 태그


input은 full 태그?
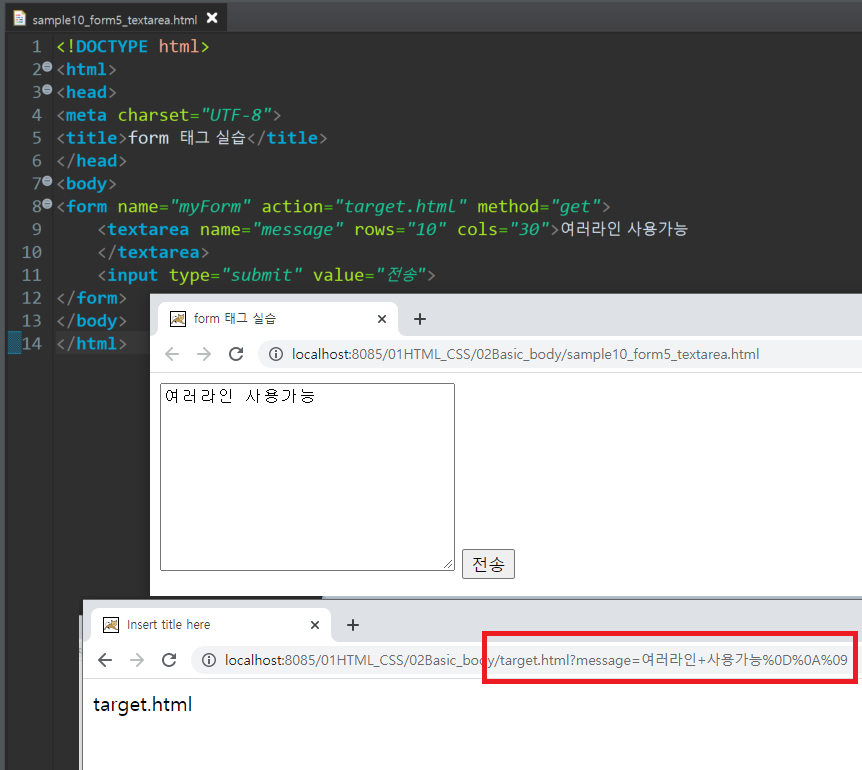
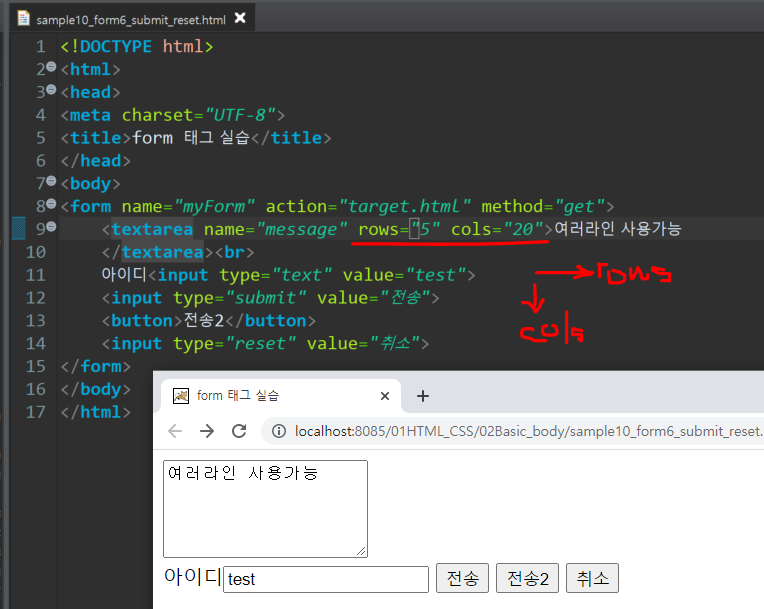
teaxtarea는 여는 태그, 닫는 태그 다 있음


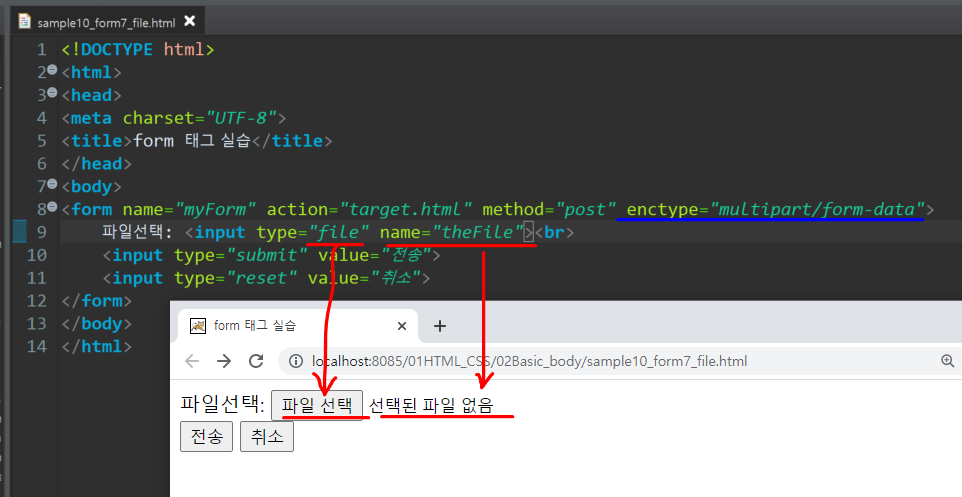
file

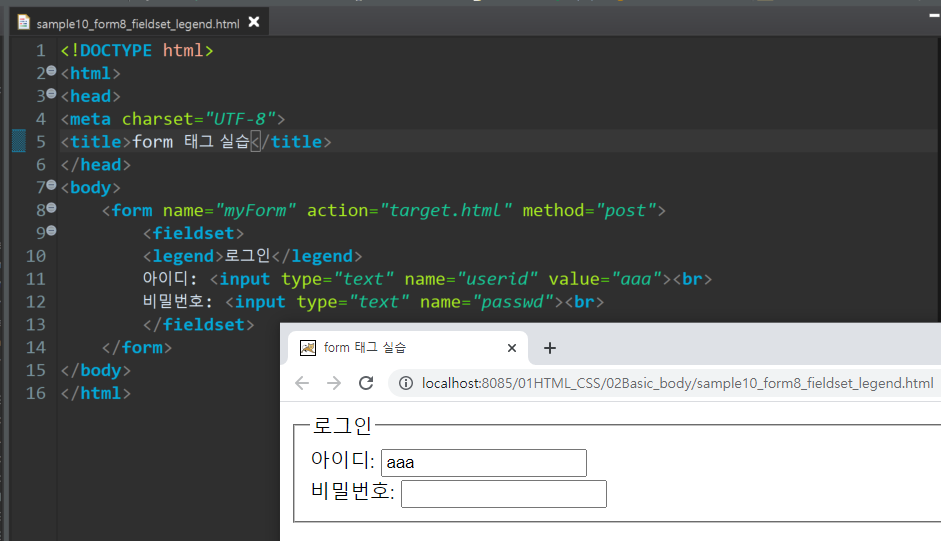
<fieldset>
<legend>로그인</legend>

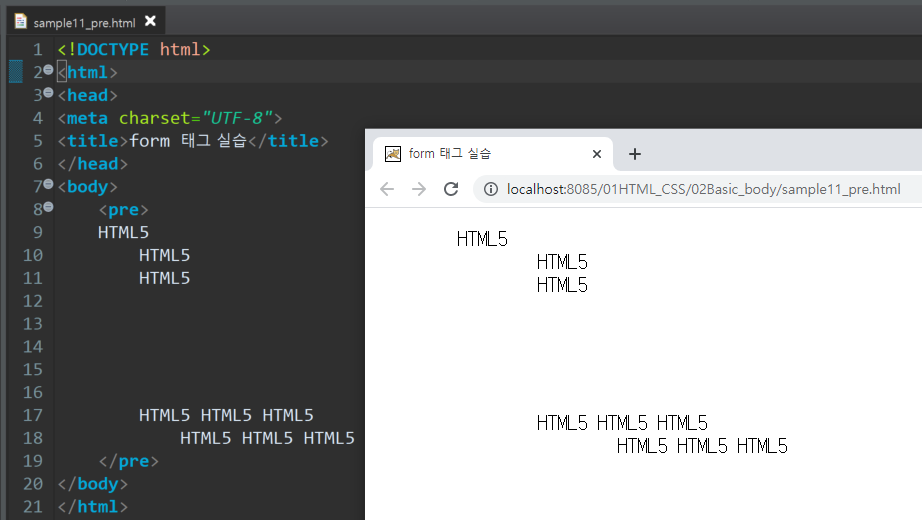
<pre>

01 HTML작성_Workshop
헤드에는
<style type="text/css">
span {/* span으로 태그 되어있는 곳엔 전부 색상지정 */
color: red;
font-size:15px;
}
</style>
'Govern > CSS, JavaScript, 이벤트' 카테고리의 다른 글
| 08-06(금) 2. CSS (0) | 2021.08.06 |
|---|---|
| 08-05(목) 2. css, table (1) | 2021.08.05 |