
※ 개인적인 개발 수업 정리글입니다. 꾸준히 정리할 예정이고 틀린 부분이 있다면 언제든지 댓글 환영입니다.
01HTML_CSS 프로젝트 생성
ㄴ 프로젝트라고도 하지만 , context 라고도 함
WebContent
ㄴ01Basic폴더 생성
ㄴ그 안에 sample01_title.html 생성
ㄴimage담긴 폴더 그대로

title 부분 수정하고 저장했을때, ctrl+F11 다시 눌러야 하는게 아니고,
그냥 웹사이트 새로고침만 해도 됨.
html 주석 달기 : ctrl + shift + /
주석 풀기는 역슬래쉬로 바꿔줌

01Basic폴더 생성 - sample02_base.html 생성
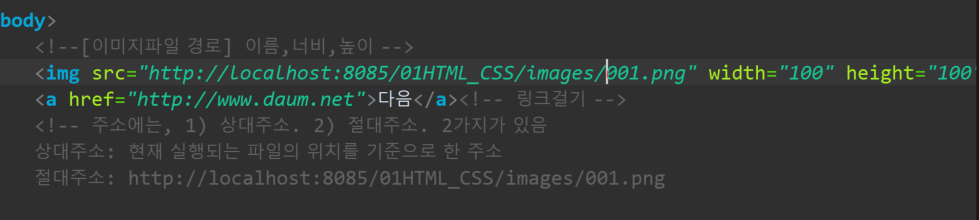
주소에는 1) 상대주소. 2) 절대주소. 2가지가 있음
1) 상대주소: 현재 실행되는 파일의 위치를 기준으로 한 주소
같은 폴더(01Basic) 안에 001.png가 있는지 찾아봄.
있으면, 이렇게

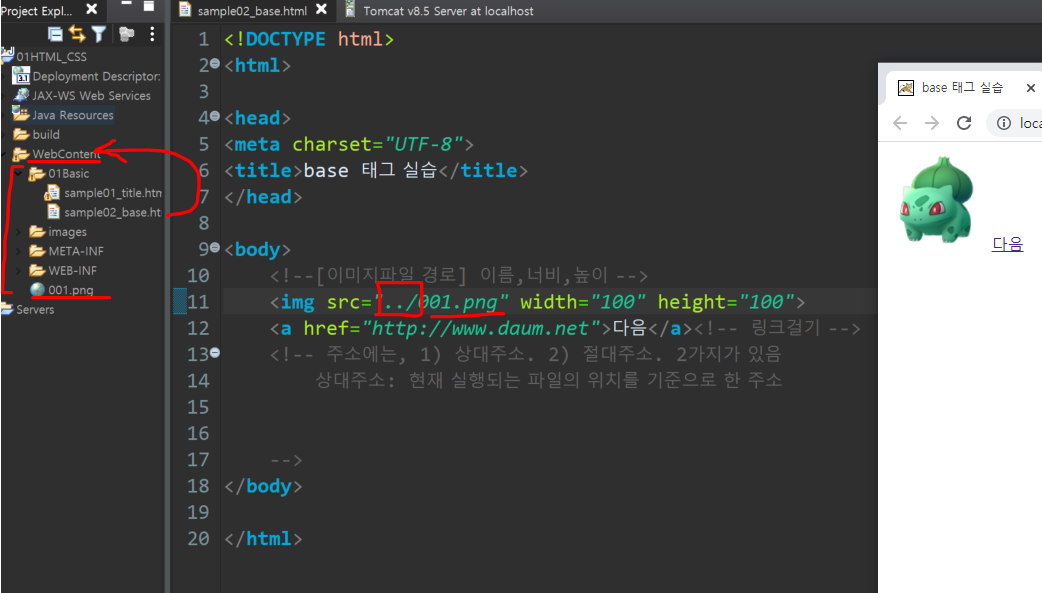
한단계 위의 폴더로 올라가는 걸 ../ 라고 쓰는데
한단계 위의 폴더에서 검색하게 하려면,

현재 있는 위치에서 한단계 위의 폴더로 올라가서,
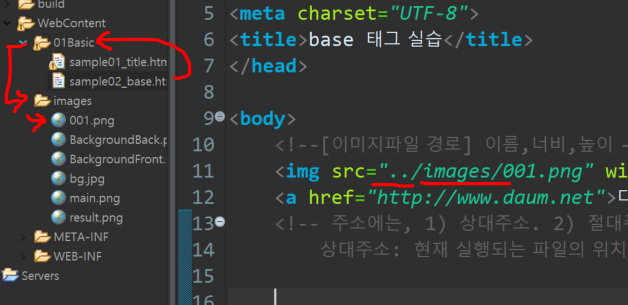
다른 폴더로 들어가서 찾으려면,

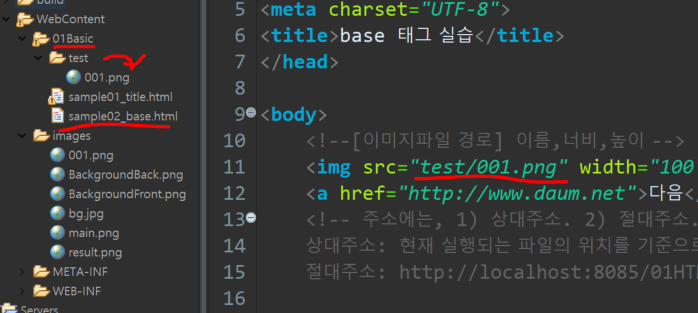
만약 같은 부모폴더 내의 다른 폴더에서 찾으려면?

저거의 절대주소는, http://localhost:8085/01HTML_CSS/01Basic/test/001.png
※주의※
상대주소 쓸때, 앞에 / 를 붙여버리면 안됨!!! 그러면 Root context를 기준으로 찾음.
절대주소가 http://localhost:8085/test/001.png 이렇게 되어버림
<img src="001.png" > => "html이 속해있는 폴더"를 기준으로 찾음
<img src="test/001.png" > => "html이 속해있는 폴더"의 "test" 폴더를 기준으로 찾음
<img src="../001.png" > => "html이 속해있는 폴더"의 "부모" 폴더를 기준으로 찾음
<img src="../images/001.png" > => "html이 속해있는 폴더"의 "부모" 폴더의 "image"폴더를 기준으로 찾음
<img src="/test/001.png" > =>Root context를 기준으로 찾음
2) 절대주소



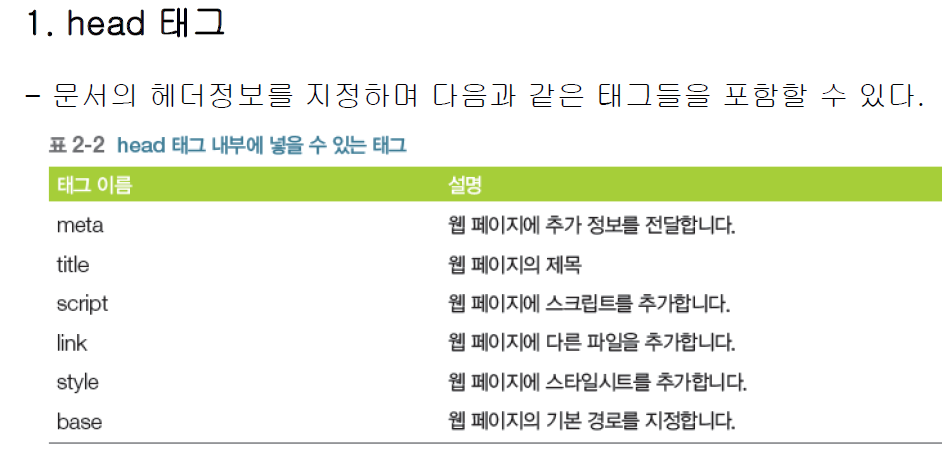
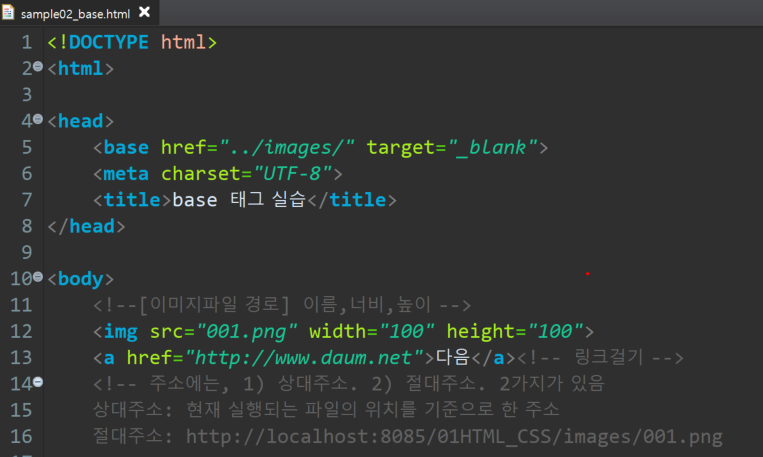
2) base 태그
body에서 안 쓰고,
head에 base로 적어주면, 파일명만 적어도 됨

3) link 태그
<head>
<meta charset="UTF-8">
<!-- 외부 css파일을 사용하기 -->
<link rel="stylesheet" type="text/css" href="mystyle.css">
<title>link 태그 실습</title>
</head>
sample03_link html 만들기
외부 css파일을 사용하기

4) style 태그
sample04_link html 만들기

개발자 도구창 : F12번
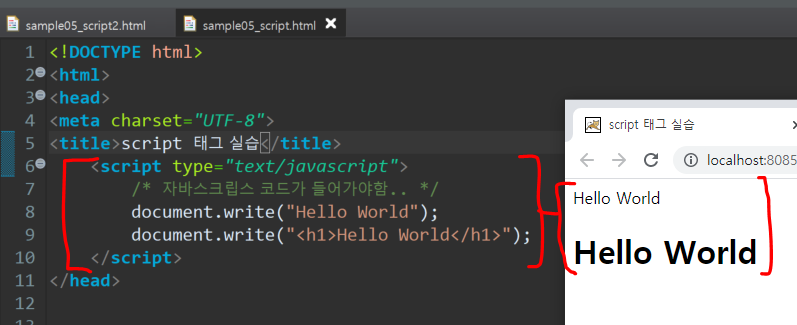
5) script 태그
ㄴ얘는 head에도 body에도 사용 가능
sample05_script html 생성
head에다가 작성하기/body에 작성해도 잘 출력됨

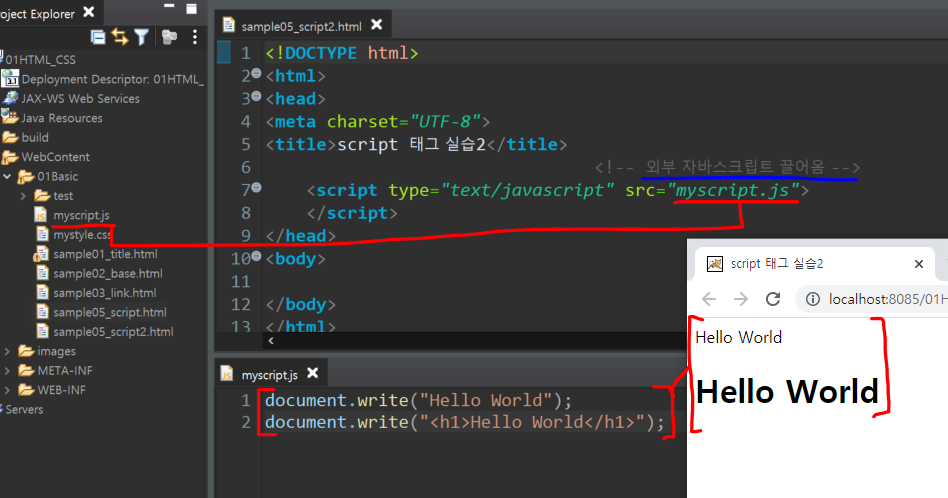
sample05_script2 html 생성
외부 자바스크립트를 만들고, 거기에 내용을 적고 src=자바스크립트 파일명을 가져옴

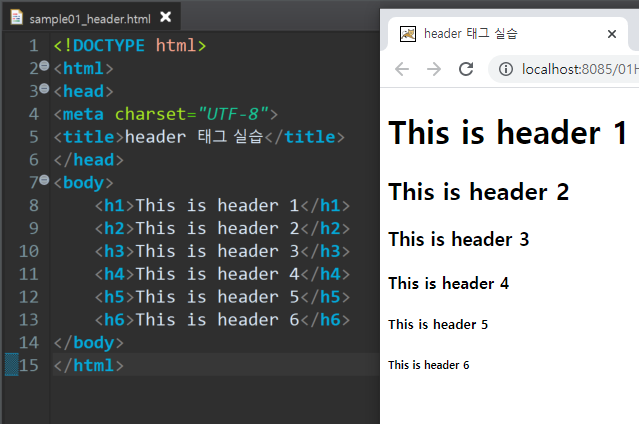
2. header 태그
-header는<h1>에서<h6>까지제공된다.
-검색엔진은웹페이지의구조와내용을참조하기위하여header을사용한다.

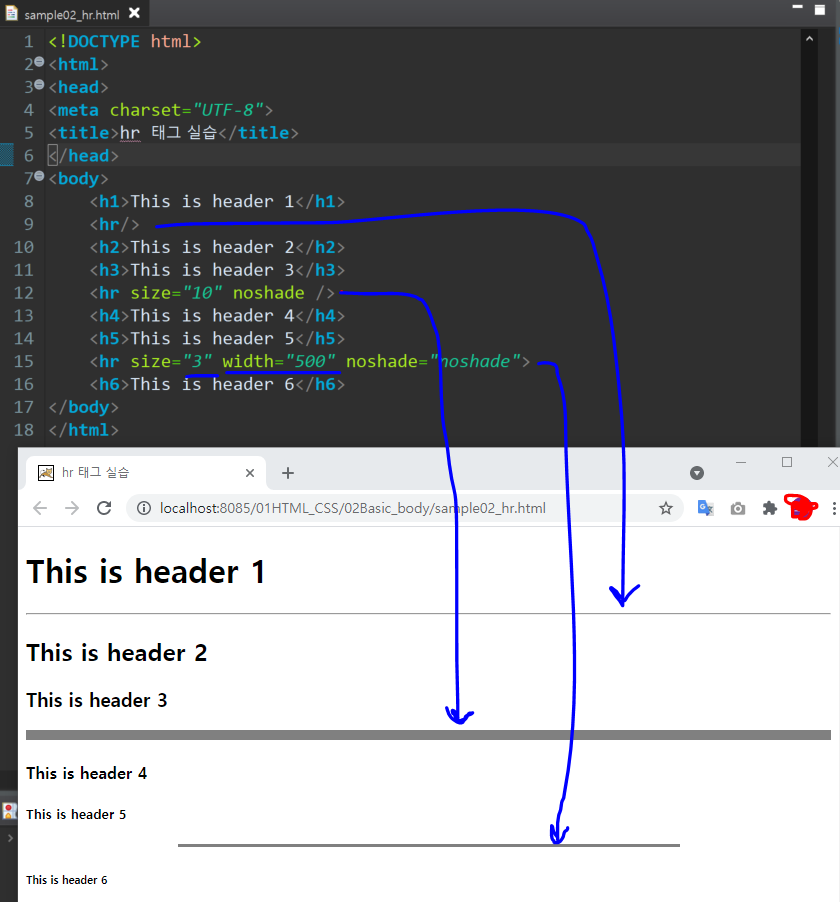
3. hr태그
-라인생성.
-내용을분리하기위하여사용하며웹페이지에수평선을생성한다.

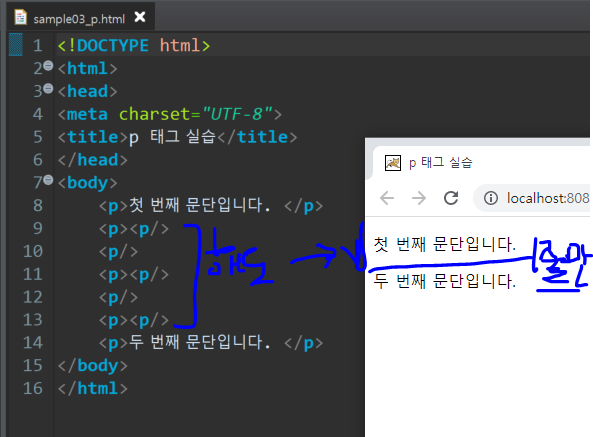
4. p 태그
-문서의문단(paragraph)을지정할때사용하며<p> 태그를이용한다.
빈여백또는내용분리목적으로사용하지않는다.

5. br태그
-새로운문단을시작하지않고, 개행(new line)을 작성할때<br> 태그를사용한다.
-<br>태그는끝태그를갖지않는다.



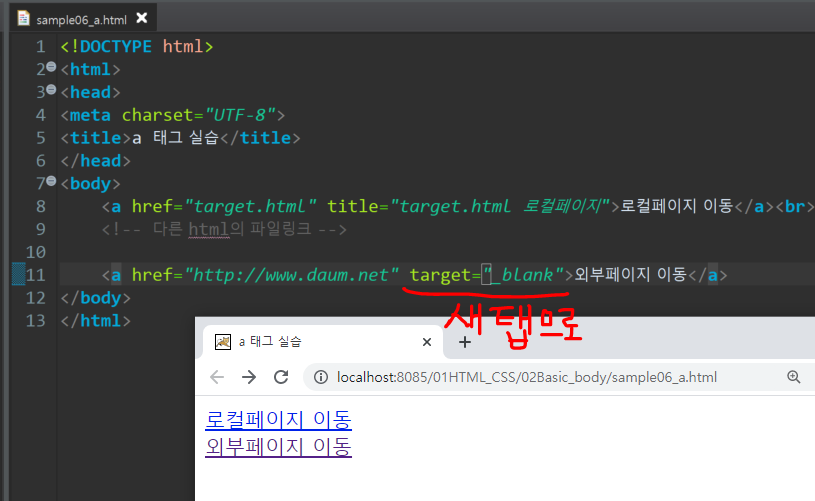
7. a 태그( anchor 태그)
-서로 다른 웹페이지 또는 하나의 웹페이지 내부에서 특정한 위치로 이동가능.
-hyperlink는 텍스트 및 이미지 모두 가능하며 타겟은 href속성을 이용한다.
-기본적으로링크는다음특징을갖는다.
:unvisited 링크는underline + blue
:visited 링크는underline + purple
:active 링크는underline + red

ㄴtarget="_blank" 추가하면, 새로운탭으로 다른 사이트 이동
ㄴtarget="_blank" 없으면, 현재탭에서 다른 사이트로 이동
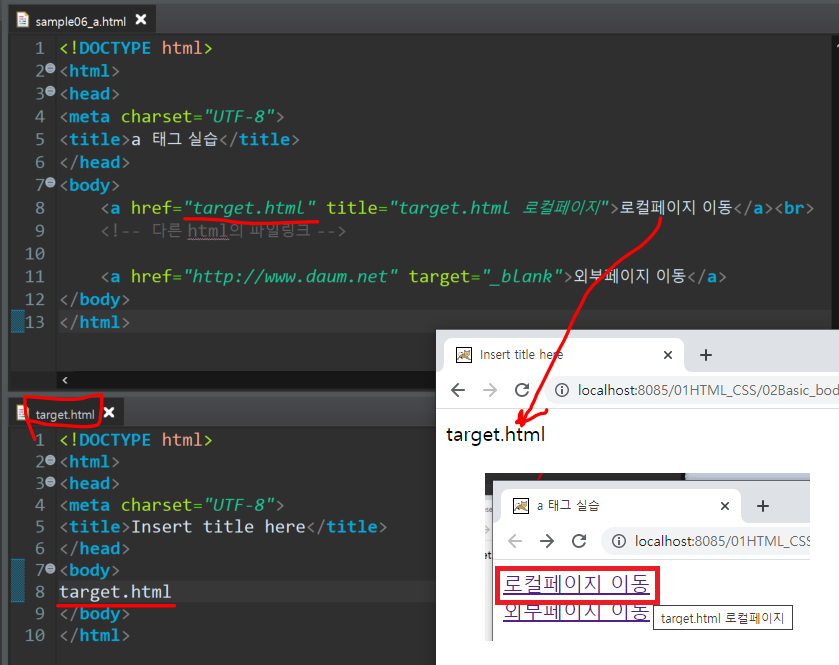
<같은 폴더/다른 폴더의, html 가져오기>


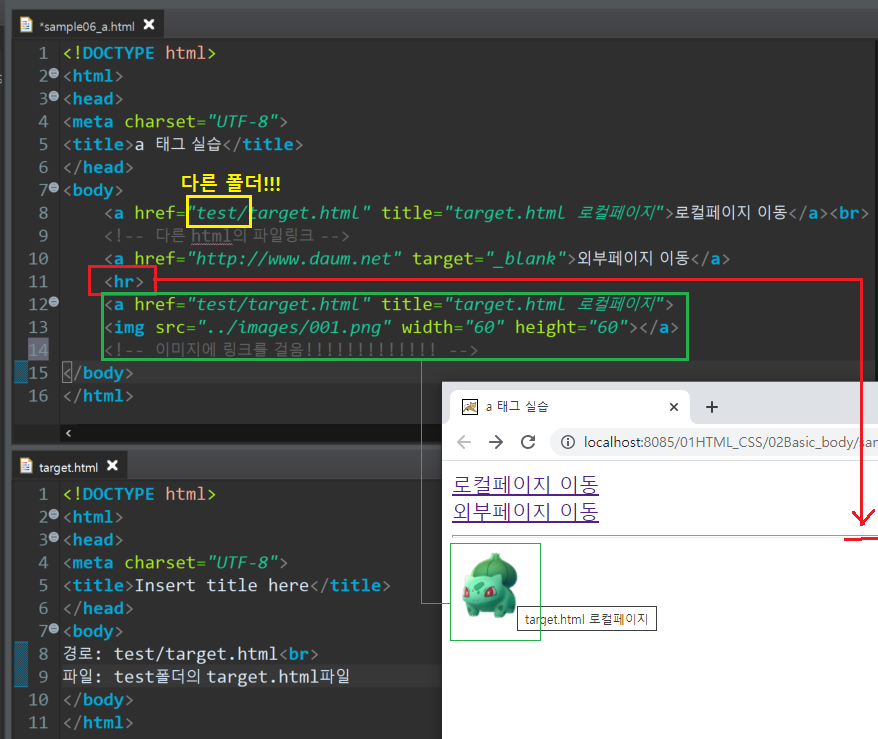
<이미지에 링크 걸기>

* 내부페이지이동( id 속성이용)
-id 속성을 이용하면 HTML 문서 내의 bookmark 기능을 추가할 수 있다.
문서의 내용이 많은 경우에 스크롤이 불필요
똑같은 id가 있으면 안됨
id라는건 딱 1개만! 중복 NO
다음과 같이 id 속성을 이용해서 anchor을 추가한다.
<a id=“study">HTML 공부하기</a>
id는 대소문자 정확히! # 꼭 써야됨!
★같은문서내에서 id를 찾을 땐 꼭 샵#기호
<a href="#study">HTML 공부하기로가기</a>
만약, 다른문서내에서특정anchor을접속하기위해서는다음과같이구현한다.
<a href=“test.html#study">HTML 공부하기로가기</a>
* target 속성
-링크된문서를어디에서실행시킬지를지정할수있다.
_blank : 새로운윈도우창또는tab에문서를open한다.
_self : default로서현재클릭한창또는tab에문서를open한다.
_parent : parent 프레임에문서를open한다.
_top : 현재윈도우에전체화면으로open한다.
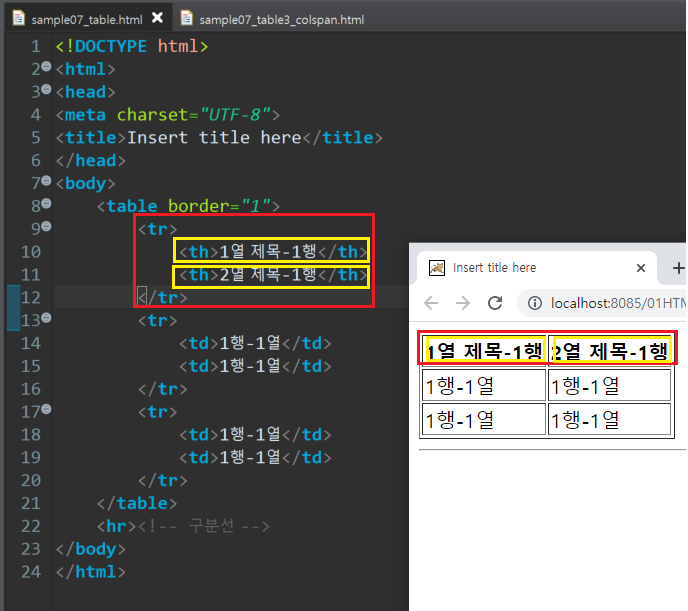
8. table 태그
sample07_table.html 생성

<tr> 'table row'
테이블의 행
<td> 'table data'
td태그는 테이블에 들어가는 데이터, 셀
즉, 하나의 테이블 안에 <tr> 태그로 행을 표현하고, 그 안에 <td> 태그를 이용하여 데이터를 표현 하는 것.
<th> 'table header'
테이블의 타이틀
이러면, 3개의 <tr> + 1개의tr 안에 5개의 <td>필요
sample07_table3_colspan.html 생성


'Govern > CSS, JavaScript, 이벤트' 카테고리의 다른 글
| 08-06(금) 2. CSS (0) | 2021.08.06 |
|---|---|
| 08-06(금) 1.div,span,form (0) | 2021.08.06 |